在流程、门户、内容管理或服务管理中可以创建了脚本配置。
默认情况下系统以javascript格式进行编辑。
这个时候可以使用this.include()引用脚本配置。
在v9.2以后,如果脚本配置名称以.json 、 .html 或 .css结束,系统会加载相应的编辑器。
这种情况您可以使用如下方法获取内容。
this.includeHmtl();
this.includeCss();
this.includeJson();
Source
Methods
include(optionsOrName, callbackopt, asyncopt)
this.include是一个方法,当您在流程、门户、内容管理或服务管理中创建了脚本配置,可以使用this.include()用来引用脚本配置。
v8.0及以后版本中增加了服务管理的脚本配置。
(建议使用表单中的预加载脚本,需要判断加载的时候才使用本方法加载脚本,此时建议异步加载有助于表单加载速度。)
Syntax
//您可以在表单、流程、视图和查询视图的各个嵌入脚本中,通过this.include()来引用本应用或其他应用的脚本配置,如下:
this.include( optionsOrName, callback, async )Parameters
-
optionsOrName
String|Object|Array.<String>|Array.<Object>可以是脚本标识字符串(数组)或者是对象(数组)。
//如果需要引用本应用的脚本配置,将options设置为String或者String Array。 this.include("initScript") //脚本配置的名称、别名或id this.include(["initScript","initScript2"]) //可以是字符串数组 //如果需要引用其他应用的脚本配置,将options设置为Object或者Object Array; this.include({ //type: 应用类型。可以为 portal process cms service。 //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。 //比如在门户的A应用脚本中引用门户B应用的脚本配置,则type可以省略。 type : "portal", application : "首页", // 门户、流程、CMS的名称、别名、id。 默认为当前应用,如果脚本在服务管理中忽略该参数 name : "initScript" // 脚本配置的名称、别名或id }) this.include([ //也可以对象和字符串混合数组 { type : "portal", application : "首页", name : "initScript" }, "initScript2" ]) //引用服务管理中的脚本 this.include({ "type": "service", "name": "scriptName" }); //引用流程管理中的脚本 this.include({ "type": "process", "application": "appName", "name": "scriptName" }); //引用内容管理中的脚本 this.include({ "type": "cms", "application": "appName", "name": "scriptName" }); //引用门户管理中的脚本 this.include({ "type": "portal", "application": "appName", "name": "scriptName" }); -
callback
function<optional>
加载后执行的回调方法
-
async
Boolean<optional>
是否异步加载
Examples
样例一:在通用脚本中定义返回当前人员名称的方法,在各个门户应用都使用这个方法显示人员名称。
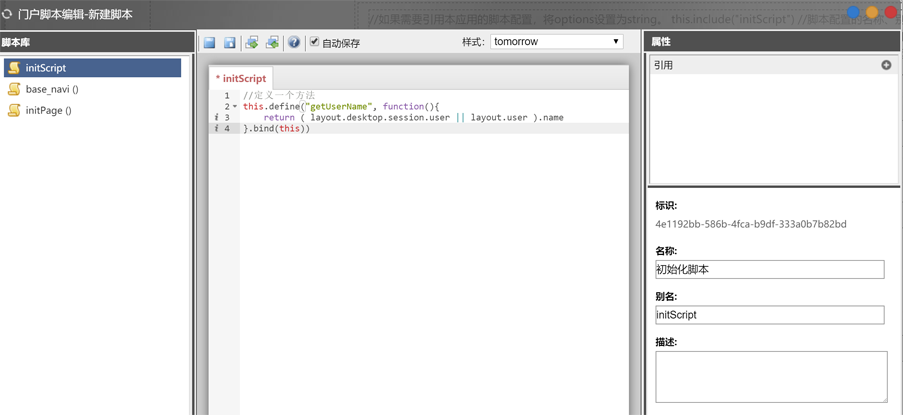
1、在门户应用中有一个commonApp的应用,在该应用中创建一个脚本,命名为initScript,并定义方法。

//定义一个方法
this.define("getUserName", function(){
return ( layout.desktop.session.user || layout.user ).name
}.bind(this))
2、在门户页面中添加事件'queryLoad',在事件中引入 initScript 脚本配置。

this.include({
type : "portal",
application : "commonApp",
name : "initScript"
})
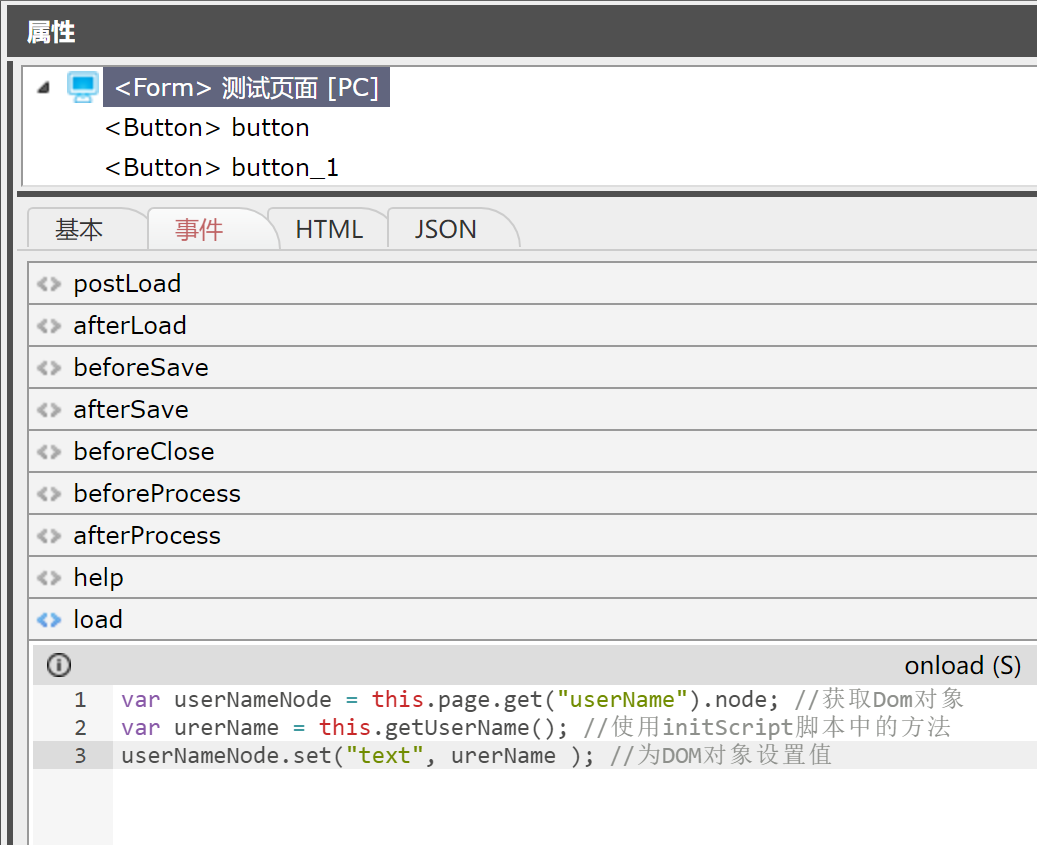
3、在门户页面的'load'事件中使用方法。

var userNameNode = this.page.get("userName").node; //获取Dom对象
var urerName = this.getUserName(); //使用initScript脚本中的方法
userNameNode.set("text", urerName ); //为DOM对象设置值Source
includeHtml(optionsOrName, callbackopt, asyncopt)
当脚本配置保存的是html文件(名称以.html结束),this.includeHtml可以以获取html内容。
Syntax
this.includeHtml( optionsOrName, callback, async )Parameters
-
optionsOrName
String|Object可以是脚本标识字符串或者是对象。
//如果需要获取本应用的html(在脚本配置中),将options设置为String。 this.includeHtml("test.html") //脚本配置的名称、别名或id //如果需要获取其他应用的html,将options设置为Object; this.includeHtml({ //type: 应用类型。可以为 portal process cms service。 //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。 //比如在门户的A应用脚本中引用门户B应用的脚本配置,则type可以省略。 type : "portal", application : "首页", // 门户、流程、CMS的名称、别名、id。 默认为当前应用,如果脚本在服务管理中忽略该参数 name : "test.html" // 脚本配置的名称、别名或id }) //获取服务管理中的html this.includeHtml({ "type": "service", "name": "scriptName" }); //获取流程管理中的html this.includeHtml({ "type": "process", "application": "appName", "name": "scriptName" }); //获取内容管理中的html this.includeHtml({ "type": "cms", "application": "appName", "name": "scriptName" }); //获取门户管理中的html this.includeHtml({ "type": "portal", "application": "appName", "name": "scriptName" }); -
callback
function<optional>
加载后执行的回调方法
-
async
Boolean<optional>
是否异步加载,默认为true
Since
- v9.2
Examples
//使用promise获取html
//在本应用的脚本库里配置了html,名称为test.html
var promise = this.includeHtml("test.html");
promise.then(function(html){
//假设表单上有一个容器,标识为div
var div = this.form.get('div').node;
//将html渲染在div节点上,可以查看 api o2.loadHtmlText
o2.loadHtmlText(html, {dom: div})
}.bind(this))//在回调中获取html
//在本应用的脚本库里配置了html,名称为test.html
this.includeHtml("test.html", function(html){
//假设表单上有一个容器,标识为div
var div = this.form.get('div').node;
//将html渲染在div节点上,可以查看 api o2.loadHtmlText
o2.loadHtmlText(html, {dom: div})
}.bind(this))//同步获取html(不推荐)
//在门户的脚本库里配置了html,名称为test.html
var html = this.includeHtml({
"type": "portal",
"application": "appName", //门户的标识
"name": "test.html"
}, null, false);
var div = this.form.get('div').node; //假设表单/页面上有一个容器,标识为div
div.set('html', html); //将html渲染在div节点上Source
includeCss(optionsOrName, callbackopt, asyncopt)
当脚本配置保存的是css文件(名称以.css结束),this.includeCss可以以获取html内容。
Syntax
this.includeCss( optionsOrName, callback, async )Parameters
-
optionsOrName
String|Object可以是脚本标识字符串或者是对象。
//如果需要获取本应用的css(在脚本配置中),将options设置为String。 this.includeCss("test.css") //脚本配置的名称、别名或id //如果需要获取其他应用的html,将options设置为Object; this.includeCss({ //type: 应用类型。可以为 portal process cms service。 //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。 //比如在门户的A应用脚本中引用门户B应用的脚本配置,则type可以省略。 type : "portal", application : "首页", // 门户、流程、CMS的名称、别名、id。 默认为当前应用,如果脚本在服务管理中忽略该参数 name : "initScript" // 脚本配置的名称、别名或id }) //获取服务管理中的html this.includeCss({ "type": "service", "name": "scriptName" }); //获取流程管理中的html this.includeCss({ "type": "process", "application": "appName", "name": "scriptName" }); //获取内容管理中的html this.includeCss({ "type": "cms", "application": "appName", "name": "scriptName" }); //获取门户管理中的html this.includeCss({ "type": "portal", "application": "appName", "name": "scriptName" }); -
callback
function<optional>
加载后执行的回调方法
-
async
Boolean<optional>
是否异步加载,默认为true
Since
- v9.2
Examples
//使用promise获取css文本
//在本应用的脚本库里配置了css,名称为test.css
var promise = this.includeCss("test.css");
promise.then(function(cssText){
//将css作用在表单/页面上,具体可以查看 api: o2.loadCssText
var node = this.form.getApp().content;
o2.loadCssText(cssText, {dom: node})
}.bind(this))//在回调中获取css文本
//在本应用的脚本库里配置了css,名称为test.css
this.includeCss("test.css", function(cssText){
o2.loadCssText(cssText, {dom: document.body}) //把css作为全局渲染
}.bind(this))//同步获取css文本(不推荐)
//在门户的脚本库里配置了css,名称为test.css
var cssText = this.includeCss({
"type": "portal",
"application": "appName", //门户的标识
"name": "test.css"
}, null, false);
var node = this.form.getApp().content;
o2.loadCssText(cssText, {dom: node})Source
includeJson(optionsOrName, callbackopt, asyncopt)
当脚本配置保存的是json文件(名称以.json结束),this.includeJson可以以获取json内容。
Syntax
this.includeJson( optionsOrName, callback, async )Parameters
-
optionsOrName
String|Object可以是脚本标识字符串或者是对象。
//如果需要获取本应用的json(在脚本配置中),将options设置为String。 this.includeJson("test.json") //脚本配置的名称、别名或id //如果需要获取其他应用的html,将options设置为Object; this.includeJson({ //type: 应用类型。可以为 portal process cms service。 //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。 //比如在门户的A应用脚本中引用门户B应用的脚本配置,则type可以省略。 type : "portal", application : "首页", // 门户、流程、CMS的名称、别名、id。 默认为当前应用,如果脚本在服务管理中忽略该参数 name : "initScript" // 脚本配置的名称、别名或id }) //获取服务管理中的json对象 this.includeJson({ "type": "service", "name": "scriptName" }); //获取流程管理中的json对象 this.includeJson({ "type": "process", "application": "appName", "name": "scriptName" }); //获取内容管理中的json对象 this.includeJson({ "type": "cms", "application": "appName", "name": "scriptName" }); //获取门户管理中的json对象 this.includeJson({ "type": "portal", "application": "appName", "name": "scriptName" }); -
callback
function<optional>
加载后执行的回调方法
-
async
Boolean<optional>
是否异步加载,默认为true
Since
- v9.2
Examples
//使用promise获取json数据
//在本应用的脚本库里配置了json,名称为test.json
var promise = this.includeJson("test.json");
promise.then(function(json){
//json为获取的数据
}.bind(this))//在回调中获取json数据
//在本应用的脚本库里配置了json,名称为test.json
this.includeJson("test.json", function(json){
//json为获取的数据
}.bind(this))//同步获取json数据(不推荐)
//在门户的脚本库里配置了css,名称为test.json
var json = this.includeJson({
"type": "portal",
"application": "appName", //门户的标识
"name": "test.json"
}, null, false);