本文档说明如何在前台脚本中使用Actions调用平台的RESTful服务。
通过访问以下地址来查询服务列表:http://server/x_program_center/jest/list.html (v7.2之前版本需要加端口20030)
Syntax
//获取Actions
this.ActionsSource
Methods
getHost(root) → {String}
本平台不同的服务根可能对应不同的域名或端口,您可以使用this.Actions.getHost来获取服务跟对应的host。
Syntax
var actions = this.Actions.getHost( root );Parameters
-
root
String平台RESTful服务根,具体服务列表参见:http://server/x_program_center/jest/list.html。(v7.2之前版本需要加端口20030) 如:
"x_processplatform_assemble_surface" //流程平台相关服务根
Returns
-
String对应服务跟对应的host。如:http://127.0.0.1 (v7.2之前版本可能带端口20020)
Source
load(root) → {Object}
平台预置了Actions对象用于调用平台提供的服务,您可以使用this.Actions.load来获取这些方法。
Syntax
var actions = this.Actions.load( root );//获取流程平台服务对象。
var processAction = this.Actions.load("x_processplatform_assemble_surface");
通过this.Actions.load(root)方法得到action对象,就可以访问此服务下的方法了。
访问方法的规则如下:
var promise = this.Actions.load( root )[actionName][methodName]( arguements );
promise : Promise对象,可以通过promise.then接收返回数据
promise.then(
function(json){
//json为返回的数据
}
)
root : 平台服务根名称,如果 x_processplatform_assemble_surface
actionName : 服务下的Action分类名称,如 TaskAction
methodName : Action分类下的方法名称,如 get
arguements : 需调用的RESTful服务的相关参数。这些参数需要按照先后顺序传入。根据实际情况可以省略某些参数。参数序列分别是:
uri的参数, data/formData(Post, Put方法), file(附件), success, failure, async。
uri参数:如果有uri有多个参数,需要按先后顺序传入。
data(formData)参数:提交到后台的数据,如果是上传附件,传入formData。POST 和 PUT 方法需要传入,GET方法和DELETE方法省略。
file参数:POST 或者 PUT方法中有效,当需要上传附件时传入,否则可以省略。
success参数:服务执行成功时的回调方法,形如 function(json){
json为后台服务传回的数据
}。
failure 参数:服务执行失败时的回调方法,形如 function(xhr){
xhr XmlHttpRequest对象,服务器请求失败时有值
return true; //从v6.3开始,返回true, 可以避免系统自动弹出错误信息;否则弹出错误信息。
}
此参数可以省略,如果省略,系统会自动弹出错误信息。
async : 方法同步或者异步执行,默认为true。
urlEncode : 是否对url进行编码,默认为true。
cache : 是否使用缓存,默认为true。
处理返回的数据有两种方式,二选一即可:
1、该方法return的结果是Promise对象,可以通过 promise.then() 方法来处理。
Promise说明
2、通过success方法作为第一个参数来处理结果
promise.then(
function(json){
//json为返回的数据
}
)
//success:arguements中的第一个function对象
function(json){
//json为后台服务传回的数据
}Parameters
-
root
String平台RESTful服务根,具体服务列表参见:http://server/x_program_center/jest/list.html (v7.2之前版本需要加端口20030)。 如:
"x_processplatform_assemble_surface" //流程平台相关服务根
Returns
-
Object返回action对象,用于后续服务调用
Examples
样例1:
根据x_processplatform_assemble_surface服务获取当前用户的待办列表:
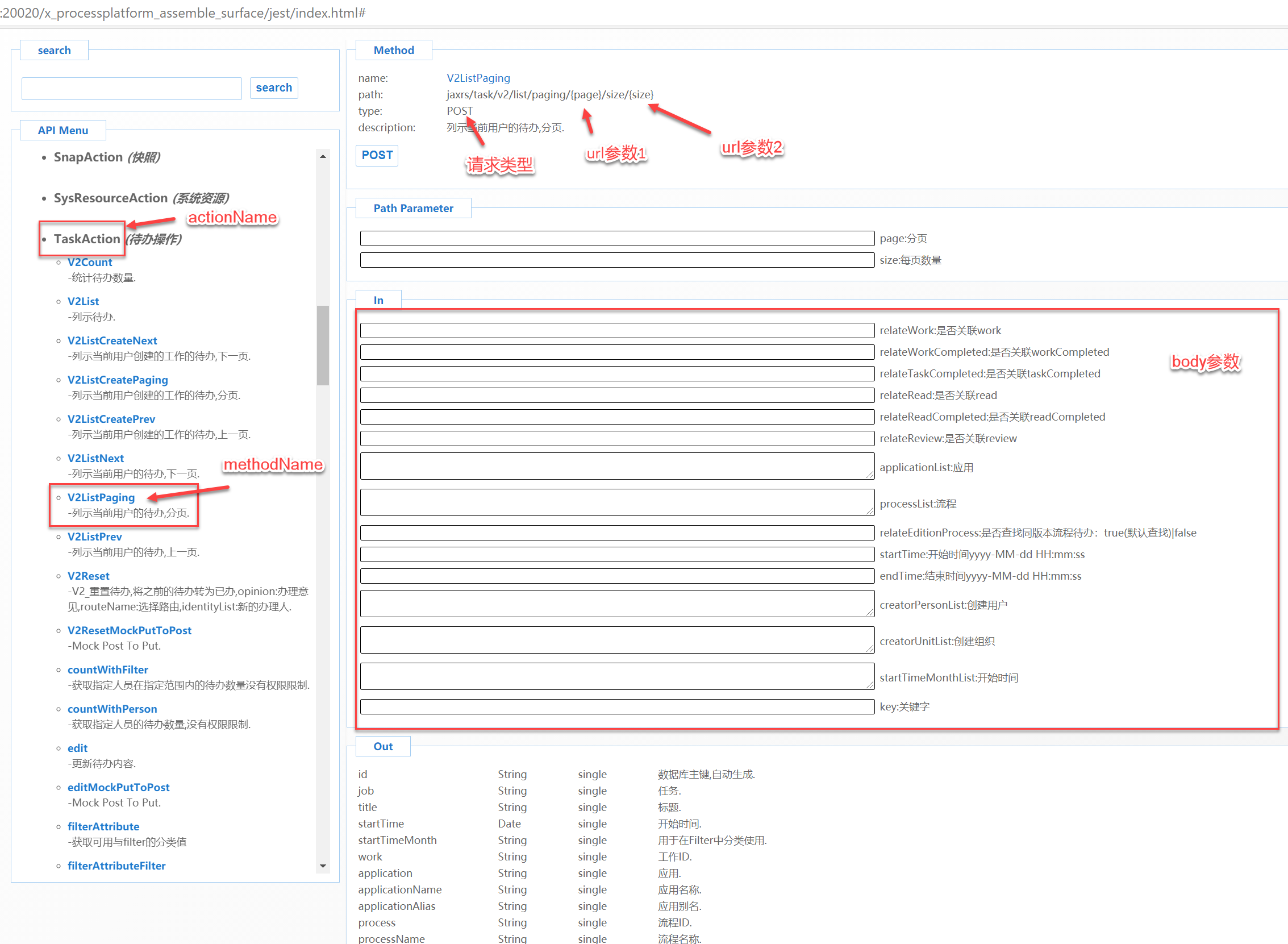
可以通过对应服务的查询页面,http://server/x_processplatform_assemble_surface/jest/index.html(v7.2之前版本需要带端口20020)
可以看到以下界面: 我们可以找到TaskAction的V2ListPaging服务是列式当前用户待办的服务。
我们可以找到TaskAction的V2ListPaging服务是列式当前用户待办的服务。
该服务有以下信息:
1、actionName是:TaskAction
2、methodName是:V2ListPaging
3、有两个url参数,分别是 page(分页), size(每页数量)
4、有一系列的body参数
5、该服务方法类型是POST
根据这些信息我们可以组织出下面的方法:
var processAction = this.Actions.load("x_processplatform_assemble_surface"); //获取action
var method = processAction.TaskAction.V2ListPaging; //获取列式方法
//执行方法1
method(
1, //uri 第1个参数,如果无uri参数,可以省略
20, //uri 第2个参数,如果无uri参数,可以省略,如果还有其他uri参数,可以用逗号, 分隔
{ //body 参数,对POST和PUT请求,该参数必须传,可以为空对象
processList : [xxx] //具体参数
},
function(json){ //正确调用的回调
//json.data得到服务返回数据
},
function(xhr){ //可选,错误调用的回调
//xhr为XmlHttpRequest对象,服务器请求失败时有值
var responseJSON = JSON.parse( xhr.responseText ) //xhr.responseText {String}是后台返回的出错信息
//responseJSON见下面的说明
var message = responseJSON.message; //message为错误提示文本
},
true //可选,true为异步调用,false为同步调用,默认为true
);
//执行方法2
var promise = method( 1, 20, {processList : [xxx]} )
promise.then( function(json){
//json.data得到服务返回数据
})出错信息responseJSON的格式
{
"type": "error", //类型为错误
"message": "标识为:343434 的 Task 对象不存在.", //提示文本
"date": "2020-12-29 17:02:13", //出错时间
"prompt": "com.x.base.core.project.exception.ExceptionEntityNotExist" //后台错误类
}样例2: 已知流程实例的workid,在脚本中获取数据,修改后进行保存。
//查询服务列表找到获取data数据服务为DataAction的getWithWork方法
//查询服务列表找到更新data数据服务为DataAction的updateWithWork方法
var workid = "cce8bc22-225a-4f85-8132-7374d546886e";
var data;
this.Actions.load("x_processplatform_assemble_surface").DataAction.getWithWork( //平台封装好的方法
workid, //uri的参数
function( json ){ //服务调用成功的回调函数, json为服务传回的数据
data = json.data; //为变量data赋值
}.bind(this),
false //同步执行
)
data.subject = "新标题"; //修改数据
this.Actions.load("x_processplatform_assemble_surface").DataAction.updateWithWork(
workid, //uri的参数
data, //保存的数据
function(){ //服务调用成功的回调函数
o2.xDesktop.notice("success", {"y":"top", "x": "right"}, "保存成功"); //提示,{"y":"top", "x": "right"}指提示框在顶部右边
}.bind(this)
);Source
get(root) → {String}
已过时。平台预置了Action的调用方法,您可以使用this.Actions.get来获取这些方法。RESTful配置文件在{服务器目录}/webServer/o2_core/o2/xAction/services下。
Syntax
var actions = this.Actions.get( root );
actions[ methodName ]( arguements );
or
this.Actions.get( root )[methodName]( arguements );methodName :(string)方法名称。
arguements : 见load方法的arguements说明Parameters
-
root
String平台RESTful服务根,具体服务列表参见:http://server/x_program_center/jest/list.html(v7.2之前版本需要加端口20030)。 如:
"x_processplatform_assemble_surface" //流程平台相关服务根
Deprecated
- Yes
Returns
-
String对应服务根的host。如:http://127.0.0.1 (v7.2之前版本可能带端口20020)
Examples
样例一:已知流程实例的workid,在脚本中获取数据,修改后进行保存。
//现已知获取数据的方法名称是 getWorkData uri为: /jaxrs/data/work/{workid}
//已知更新数据的方法名称是 saveData uri为: /jaxrs/data/work/{workid}
var workid = "cce8bc22-225a-4f85-8132-7374d546886e";
var action = this.Actions.get("x_processplatform_assemble_surface");
var data;
action.getWorkData( //平台封装好的方法
workid, //uri的参数
function( json ){ //服务调用成功的回调函数, json为服务传回的数据
data = json.data; //为变量data赋值
}.bind(this),
false //同步执行
);
data.subject = "新标题"; //修改数据
action.saveData(
workid, //uri的参数
data, //保存的数据
function(){ //服务调用成功的回调函数
o2.xDesktop.notice("success", {"y":"top", "x": "right"}, "保存成功"); //提示,{"y":"top", "x": "right"}指提示框在顶部右边
}.bind(this)
);样例二:已知流程应用的workid,分页列式出流程实例。
//现已知获取数据的方法名称是 listWorkNext uri为: {"uri": "/jaxrs/work/list/{id}/next/{count}/application/{applicationId}"},
var id = "(0)"; //如果是第一页id是(0),否则传上一页最后一个流程实例的id
var count = 10;
var applicationId = "dde8bc22-225a-4f85-8132-7374d546886e";
this.Actions.get("x_processplatform_assemble_surface").listWorkNext(
id, //listWorkNext服务有3个uri参数,要按先后顺序列出
count,
applicationId,
function( json ){
//json.data
}.bind(this)
);